ショートコードを使ったphpファイルの呼び出し方法。
ワードプレス(WordPress)のショートコードを使って、phpの外部ファイルを呼び出す方法です。
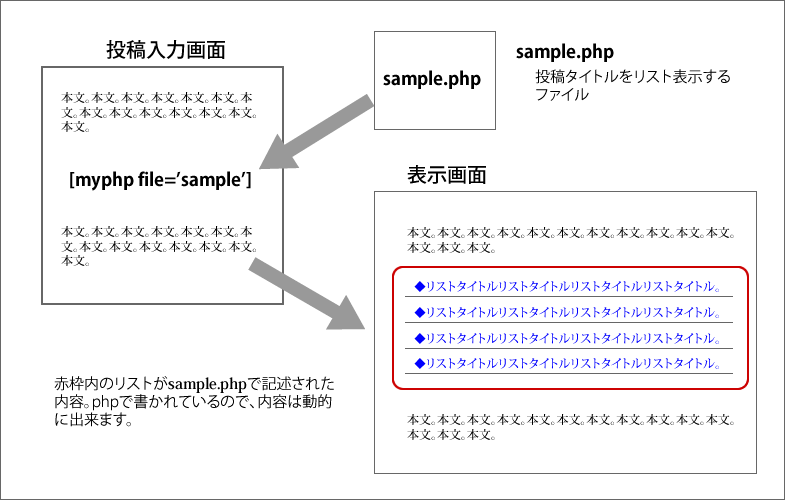
ショートコードを使う事で、投稿記事の中や固定ページにphpで取得したリストやイベントを表示させる事が出来ます。

ショートコードを使わなくても、ワードプレスでは指定したphpファイルを呼び出す関数があります。
これは、sample.phpを読み込んで、表示させる関数です。
※この他にも同様の動きをする関数が複数あります。
この関数は直接テーマファイルに記述する必要があるので、テーマの編集に慣れていないと少々ハードルが高いですね。
それと、どうしても投稿記事や固定ページ本文中に、外部ファイルを読み込ませたい場合などは、本文中に直接phpコードを書くとセキュリティ的に問題があるので、ショートコードが使えると非常に便利です。
ショートコード化する事で、記述する事も少なく効率的な投稿が出来ます。
とにかく、投稿文章内にphpファイル使った記述ができるので、他のブログやホームページとは違う演出が出来ます。
また、テーマファイルへの変更が無いので、テーマのバージョンアップなどで直接書き込んだコードが消される事がありません。
これは、かなり大きなメリットです。
※テーマのバージョンアップ時は必ずテーマのバックアップはとってしください。
参考ページ:ワードプレステーマのバージョンアップで失敗しない方法
ショートコード化のデメリット
ショートコード化のデメリットは…… 直接的なモノは思い当たりません。
しいて言えば、場所を選ばずに記述が出来るので、外部ファイルが増える事でしょうか。
その為の、対策も一応されているので、大丈夫です。
※一部のプラグインで、functions.phpを読みこまないプラグインがあります。その場合は、今回のショートコードは実行されません。もしショートコードが表示されないのであれば、関連するプラグインを確認してください。
作業手順
- functions.phpにコードを追記
- news.phpを制作 ※サンプルファイルです。
- 任意の場所にショートコードを記述
functions.phpにコードを追記
テーマのfunctions.phpに下記のコードを追記します。
functions.phpの場所は
ドメイン名/wp-content/themes/使用しているテーマ/
にあります。
functions.php
//ショートコードを使ったphpファイルの呼び出し方法
function Include_my_php($params = array()) {
extract(shortcode_atts(array(
'file' => 'default'
), $params));
ob_start();
include(get_theme_root() . '/' . get_template() . "/$file.php");
return ob_get_clean();
}
add_shortcode('myphp', 'Include_my_php');先程のデメリットで言いましたように、外部ファイルが増える場合には、テーマファイルと同じ階層では、ファイルが増えて管理がしにくくなります。そこで読み込む場所を指定出来る様になっています。読み込み先を指定する事で、外部ファイルを一か所に的まで管理できるようになり、テーマの管理が楽になります。
7行目を下段の様に変更すれば、特定の場所を指定出来ます。
include(get_theme_root() . '/' . get_template() . "/$file.php"); include(get_theme_root() . '/' . get_template() . "/指定フォルダー名/$file.php");
とする事で、任意の場所にphpファイルを置く事が出来ます。
サンプルファイル
このサンプルファイルは新着記事の一覧リストです。
詳細はご説明しませんが、シンプルなリストファイルです。
news.php
最新記事 5件
このnews.phpをテーマファイルと同じ階層につくってください。
※先のfunctions.phpで読み先を指定した場合は、指定したフォルダーにいれてください。
※ファイルの文字コードはUTF-8としてください。Shift-jisで制作した場合は、日付の箇所が文字化けするので注意してください。
ご自身で用意されてた、他のphpファイルでも結構です。
任意の場所にショートコードを記述
本文中の任意の場所に下記のショートコードを記述してください。
[myphp file='news']
記述方法
[myphp file='ファイル名']
拡張子は不要です。
今回の内容は、簡単ではありませんが、これは上手く使う事でホームページの見せ方を大きく変える事が出来ます。
ワードプレスはこうした情報が沢山あるので、非常に助かります。
また、こうした改造(カスタマイズ)を日々行っている事がワードプレスの凄いところです。
プロがワードプレスを使う理由は様々ですが、こうした柔軟さは他のCMSでな無いところですね。
今回のソースは下記サイトを参考とさせてもらいました。
参考サイト:How to Develop a PHP File Include Plugin for WordPress


