Hタグ(見出しタグ)を正しく使って、SEOに強くなるブログの書き方。
せっかくいい内容の記事をブログに投稿しても、その書き方に問題があるとサーエンジンから順位を落とされる事があります。
実は、サーチエンジンは文章の内容を判断して、順位を決めている訳ではありません。
(近い将来は文章を認識するシステムが登場するようですが……)
簡単に言えばホームページを表示している、HTMLの書き方が、W3Cと言う世界基準に合っているか?と言う検証をしてそれに合っている率で決めています。
ですが、一般の人はそんなルールは知りませんよね。
ですので、最低限押さえておきたい簡単なルールを説明します。
このルールを覚えておけば、サーチエンジンに対して問題が起きる事はありません。
非常に簡単なルールですので、覚えておいてください。
参考ページ:W3C ウィキペディア
World Wide Web Consortium(ワールド・ワイド・ウェブ・コンソーシアム)は、World Wide Webで使用される各種技術の標準化を推進する為に設立された標準化団体、非営利団体。略称はW3C(ダブリュースリーシー)。
W3Cはまた教育活動も行っており、ソフトウェアを開発してWebに関するオープンな議論の場を提供している。
HTML、XML、MathML、DOM等の規格を勧告。HTMLは、従来IETFでRFCとして標準化されていたが、HTML 3.2以降はW3Cへと引き継がれた。
Hタグ(見出しタグ)を正しく使う。
一般的にブログなどを書き時に頻繁に使うHTMLタグは、大体5種類程度です。
- 見出しタグ H
- 段落タグ P
- リストタグ ul・ol・dl
- テーブルタグ table
- 強調(太字) strong
他にもありますが、ブログなどのCMSの投稿画面で使う事が多いタグはこの程度です。
この中で使う事に注意が必要なタグが、見出しタグ Hです。
見出しタグは使う為の厳格なルールがW3Cで決められています。ですので、このルールに沿っていないと、サーチエンジンはブログ(ページ)の評価を下げてしまいます。
使い方は非常に簡単なのですが、一般の方はこの使い方のルールを知りません。
比較的簡単なルールなので、覚えてください。

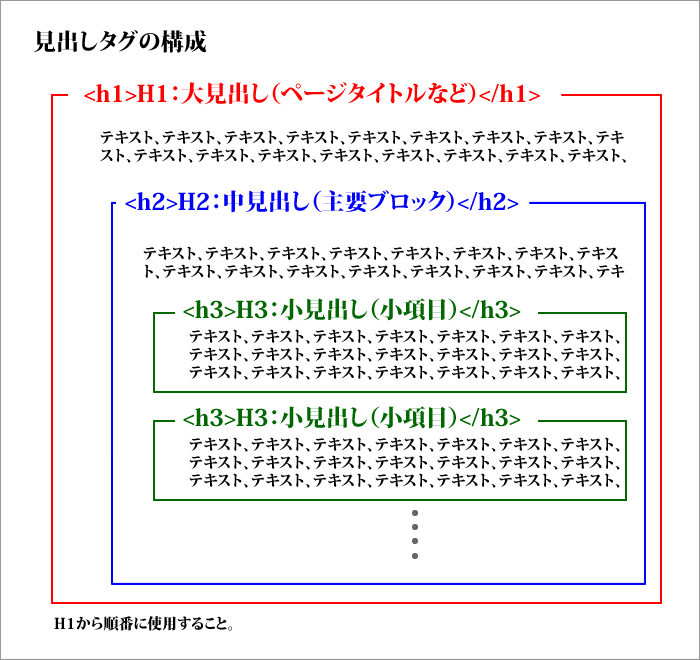
図のように使う事がW3Cで決められています。
HタグはH1~H6まであり、以前はH1タグは、1ページに1つしか使えませんでした。しかし、現在のHTML5ではH1タグの複数仕様は認められています。だからと言って、やたらとH1タグを使う事は避けた方がよいです。複数使うのであれば、それぞれのH1タグの内容にある程度関連性を持たせる必要があります。
H1タグはSEOで最も重要視されるタグです、そのタグの内容が複数ありバラバラである場合、最悪検索エンジンからスパム扱いを受けかねません。ですので理想としてはH1タグの使用は1ページで1また2回として内容も相互に関連のある内容にした方が良いでしょう。
また、大体ブログの場合はH1タグはページタイトルとして使われるので、システムが自動的に使います。投稿者が使うH1タグは、そのタイトルを補完する意味の内容が良いでしょうね。
H2以降は1ページに何回使っても大丈夫ですが、使い方にルールがあります。
Hタグ(見出しタグ)は順を追って行かないとNGです。
Hタグは必ず大きいタグがら使わないといけないと言うルールがります。
ですから、H2タグが無い状態でH3タグを使う事は出来ません。
文字のサイズがちょうどいいからと言って、H3やH4タグをいきなり使う事はNGです。
あくまでH2タグの中でH3タグを使ってください。
何故NGなのかは、専門的な話になるのでここではしませんが、やってはいけないルールだと覚えておいてください。 実は、この書き方を修正するだけで、検索上位に上がる場合もあるので、気になる方はご自分のブログをチェックしてください。
余談ですが、Hタグを使わない場合はどうなるのかと言いますと、これも順が下げられる可能性があります。
Hタグを使用しない場合は、文章の構成がされていないとサーチエンジン側で判断される可能性が出てきます。 先ほども言いましたが、サーチエンジンは文章の中身を判断している訳ではなく、こうしたHTML構成を元に、その中にどんな文章が入っているか。と言う基準でページを順位付けています。
その構成がめちゃくちゃであれば、どんなにいい内容を書いても、サーチエンジンは正しく文章を理解できないので、他と比べた場合に、順位を落とす判断をします。
今回のルールは非常にシンプルですが、あまり知られていないので、覚えておく事をお勧めします。


